The good news is that there is no reason we can't just host the video ourselves!
The following is a general strategy.
Editing
Ideally you'll want a real video editing system. In a pinch you can use ffmpeg, but it's a pain in the butt. For free, Blender is pretty good, but the learning curve is terrible; adesmet may be able to offer help. Sony Vegas is quite good, if expensive. Ivan C (student hourly) or johnkn may be able to help.
General work to be done:
- Trim the video to the talk itself. Keep questions at the end if appropriate.
- Place video of speaker and the slides side-by-side. You might need to get the slides from the original file if video of the slides isn't available or is low quality. Crop the speaker fairly tightly so they are as large as possible but always in frame. The final ratio should be reasonably common, 4:3 or 16:9 are good choices
- Adjust the audio. Shoot for the loudest moments just barely clipping and generally in the -5 to -10 dB range.
- Target the lowest resolution that the slides are comfortably readable in. Try 640×360.
- Do not add logos that are present through the entire video; they're distracting and unnecessary.
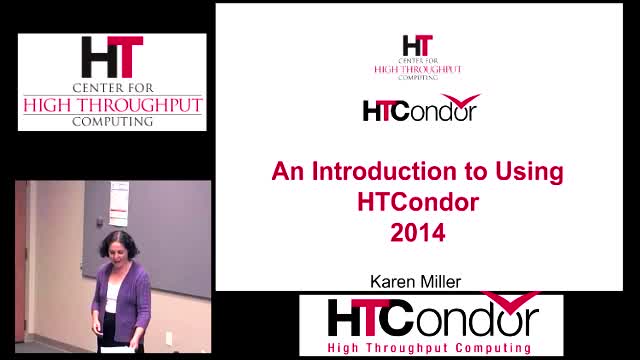
Here is a good example. Don't do the logos in the top left and lower right.
 You can see the full video at http://research.cs.wisc.edu/htcondor/tutorials/videos/2014/Intro_To_Using_HTCondor.html
You can see the full video at http://research.cs.wisc.edu/htcondor/tutorials/videos/2014/Intro_To_Using_HTCondor.html
Bonus
- Add a title screen. The simplest option is to use the first slide of the talk. Do a very quick fade (1 second?) from the title to the actual presentation. For a bonus, have the audio of the speaker start a tiny bit before the fade starts (0.5 seconds?)
- You might want some logos for a title:
- Add a closing. At the very least do a quick fade black. Maybe fade to one of our logos and a URL?
- Run a noise reduction filter over the audio. It's a rare environment without at least some background hiss that can be removed. Audacity's is pretty good if you're willing to spend time fiddling with the knobs.
- Maybe crop the slides. You'll need to check them all, but you can probably crop off any constant logos off the bottom. Only bother with if it will potentially let you make some other part of the video larger.
- [Very time consuming] Crop the speaker even tighter and track them as they move around.
Editing with ffmpeg
This is probably unnecessary if you have a full blown video editor, but occasionally quick command line tools are useful.
Lossless Trimming
You can use ffmpeg to do lossless trimming of files (say, to break a single video into multiple videos, or to trim off dead time). source
ffmpeg -ss START -t LENGTH -i ORIGINALFILE.mp4 -codec copy OUTFILE.mp4
Cropping
You can also crop the video with ffmpeg, which may be useful if part of the video feel is always empty (say, the video is wide enough to handle a 16:9 slide, but only 4:3 slides are shown. This is lossy, so you'll probably want to merge it into the conversion step. source
ffmpeg -i ORIGINALFILE.mp4 -filter:v "crop=out_w:out_h:x:y" OUTFILE.mp4
Streaming
Creating the video files
We're limiting support to "recent" web browsers (2011 and newer). To cover everyone, we need two files: H.264(baseline)+AAC(low complexity)+MP4 (Safari, Chrome, IE, Android, and iOS) and WebM (Firefox).
If your video editing software will export the required formats, you're good to go. If not, the easiest solution is to use ffmpeg. (Try /u/a/d/adesmet/bin/opt/ffmpeg/bin/ffmpeg )
ffmpeg -i input.mp4 -c:v libvpx -qmax 42 -qmin 10 -b:v 1M -c:a libvorbis -q:a 4 -f webm out.webm ffmpeg -i input.mp4 -c:v libx264 -profile:v baseline -movflags faststart -crf 23 -c:a libfdk_aac out.mp4
Warning: iPhones (as of 3S) can apparently only accept video up to 640×480. (Maybe? Double check.) If this is true, we may want to also export low-resolution versions and have a link to a different place to view the videos for lower end devices.
By default ffmpeg seems to use a number of threads equal to the number of cores you have minus 1. You can speed things up by specifying your actual number of cores. For example "-threads 2" forces 2 threads.
FastStart and mobile browsers
MP4 files should have the "moov" block (the index correlating times in the video to bytes into the file) before the "mdat" block (the actual video). This is sometimes called "faststart." If you don't do it, many browsers will be unable to quickly seek into the middle of the video. In some cases, especially on mobile devices, the browser will refuse to play the video at all.
The ffmpeg commands above already worry about this ("-movflags faststart"). If you have MP4 files but they aren't correctly set up, the easiest solution is probably to use qtfaststart to fix it. There is a Python version that can be used without installing. ffmpeg may also ship with a qt-faststart.
Notes on creating video files
For a discussion on the general techniques involved as well as how to support even older browsers, you can look at Dive Into HTML5
For more details on the ffmpeg commands used, see This SuperUser question. This version has been modified. It uses the newer libfdk_aac instead of the older libfaac. It adds "-movflags faststart"; see the "FastStart and mobile browsers" section for details.
Extracting a poster
Ideally you want a poster image for the browser to display before the video is loaded. Here is a quick and dirty way to exact the first frame. Instead of "0" for "-ss", you can specify a number of seconds into the video to sample. You can also specify HH:MM:SS.mm.
ffmpeg -i input.mp4 -ss 0 -vframes 1 input.jpg
Downloads
Put the files up for download! There is no reason to not just offer for download the exact same files created for streaming (below).
One solution:
cd where-ever-your-web-page-is
mkdir download
cd download
ls ../*.mp4 ../*.webm | xargs -n1 --replace ln -s '{}' ./cat > .htaccess <<END AddType application/octet-stream .mp4 AddType application/octet-stream .webm <Files "*"> Header set Content-Disposition attachment </Files> END
The .htaccess file ensures the files are served without a useful MIME type, discouraging browsers from trying to use them, and adds "Content-Disposition: attachment", which tells browsers to default to offering to save the file.
Having the .htaccess file do this requires that the main Apache configuration allow it. As of October 2014, the CSL's web server does.
Creating the HTML
If you're using our normal Mason system (generate_html), there is a module to simplify this. It assumes you have the video as .webm, .mp4, and a .jpg poster in the current directory, and that the download/ subdirectory contains symlinks to the webm and mp4 files. Given this, here is an example of using the video.mas module. It's for Karen's 2014 user tutorial. All of the files are named "Intro_To_Using_HTCondor.*" and the video is 640×360.
<%method title2>Tutorial: An Introduction to Using HTCondor</%method> <p>Presented by Karen Miller, summer of 2014. <a href="http://research.cs.wisc.edu/htcondor/HTCondorWeek2014/presentations/MillerK_IntroTutorial.pdf">Download slides.</a> <& /htcondor/lib/video.mas, name=>'Intro_To_Using_HTCondor', width=>640, height=>360 &>
If you need to do it by hand, check out htcondor/src/lib/video.mas in the htcondor-web repository. Here is a very simple example:
<p><video width="640" height="360" controls poster="FILENAME_GOES_HERE.jpg"> <source src="FILENAME_GOES_HERE.mp4 type="video/mp4; codecs=avc1.42E01E,mp4a.40.2"> <source src="FILENAME_GOES_HERE.webm" type="video/webm; codecs=vp8,vorbis"> Sorry, your web browser does not appear to support HTML5 video. </video> <p>Download video: <a href="download/FILENAME_GOES_HERE.mp4">MP4</a> <a href="download/FILENAME_GOES_HERE.webm">WebM</a> <p>Download slides: <a href="SOME_OTHER_PLACE.ppt">Powerpoint</a> <a href="SOME_OTHER_PLACE.pdf">PDF</a>
Be sure to also include links to download the file and to the slides.
Building ffmpeg
Stock ffmpeg installs may not have functionality you require. The following, derived from https://trac.ffmpeg.org/wiki/CompilationGuide/Centos worked on a CSL RHEL 6 computer as of October 2014.
DST=/afs/cs.wisc.edu/u/a/d/adesmet/bin/opt/ffmpeg-git-20140805 PATH=$DST/bin:$PATH mkdir ffmpeg-install cd ffmpeg-install curl -O http://www.tortall.net/projects/yasm/releases/yasm-1.2.0.tar.gz tar xzvf yasm-1.2.0.tar.gz pushd yasm-1.2.0 ./configure --prefix=$DST make && make install && make distclean popd git clone --depth 1 git://git.videolan.org/x264 pushd x264 ./configure --prefix=$DST --enable-static make && make install && make distclean popd git clone --depth 1 git://git.code.sf.net/p/opencore-amr/fdk-aac pushd fdk-aac autoreconf -fiv ./configure --prefix=$DST --disable-shared make && make install && make distclean popd curl -L -O http://downloads.sourceforge.net/project/lame/lame/3.99/lame-3.99.5.tar.gz tar xzvf lame-3.99.5.tar.gz pushd lame-3.99.5 ./configure --prefix=$DST --disable-shared --enable-nasm make && make install && make distclean popd curl -O http://downloads.xiph.org/releases/opus/opus-1.1.tar.gz tar xzvf opus-1.1.tar.gz pushd opus-1.1 ./configure --prefix=$DST --disable-shared make && make install && make distclean popd curl -O http://downloads.xiph.org/releases/ogg/libogg-1.3.1.tar.gz tar xzvf libogg-1.3.1.tar.gz pushd libogg-1.3.1 ./configure --prefix=$DST --disable-shared make && make install && make distclean popd curl -O http://downloads.xiph.org/releases/vorbis/libvorbis-1.3.4.tar.gz tar xzvf libvorbis-1.3.4.tar.gz pushd libvorbis-1.3.4 ./configure --prefix=$DST --with-ogg=$DST --disable-shared make && make install && make distclean popd git clone --depth 1 https://chromium.googlesource.com/webm/libvpx.git pushd libvpx ./configure --prefix=$DST --disable-examples make && make install && make distclean popd git clone --depth 1 git://source.ffmpeg.org/ffmpeg pushd ffmpeg PKG_CONFIG_PATH="$DST/lib/pkgconfig" export PKG_CONFIG_PATH ./configure --prefix=$DST --extra-cflags="-I$DST/include" --extra-ldflags="-L$DST/lib" --extra-libs=-ldl --enable-gpl --enable-nonfree --enable-libfdk_aac --enable-libmp3lame --enable-libopus --enable-libvorbis --enable-libvpx --enable-libx264 make && make install && make distclean popd # Excluded: # --enable-libass - subtitles # --enable-libfaac - AAC, dupe of libfdk_aac
